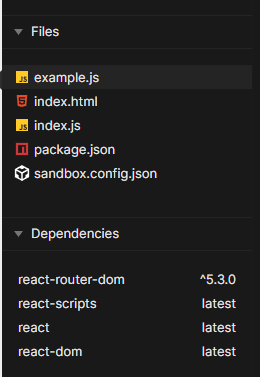
이번 시간에는 react에서 호스팅을 해주기 위해 필요한 react-router-dom를 다운
npm install react-router-dom --save
https://v5.reactrouter.com/web/example/basic
Home v6.8.1
I'm on v5 The migration guide will help you migrate incrementally and keep shipping along the way. Or, do it all in one yolo commit! Either way, we've got you covered to start using the new features right away.
reactrouter.com

위 링크에 나와있는 샘플은 5.3.0버전을 사용하고있다.
강의에서 다운받은 router-dom의 버전이 6 최신이라서 다음과 같은 에러가 발생했다.
export 'Switch' (imported as 'Switch') was not found in 'react-router-dom'
해결방법으로는 두가지다.
1. 강의 버전에 맞게 다운그레이드 진행.
npm uninstall react-router-dom
npm install react-router-dom@5.3.0 --save
2. 6버전에 맞는 코드로 수정
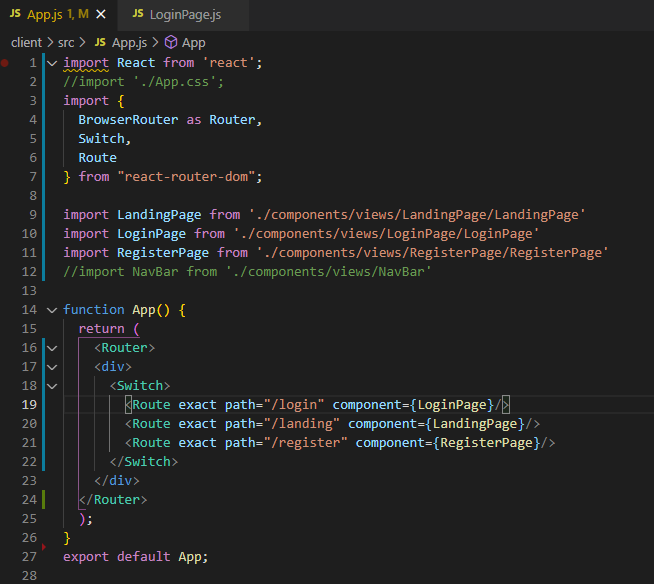
Switch => Routes 로 변경
코드를 더욱 간결하게 작성하고 싶을경우
component => element로 사용하기.


나는 강의에서 쓰는 버전을 사용하기 위해 다운그레이드를 선택했다!

연결할 page들을 import시켜주고 Route를 통해서 연결해줬다.
<Route>
현재 주소창의 경로와 매치될 경우 보여줄 컴포넌트를 지정하는것.
· path : 매치시킬 경로를 지정
· component : 매치되었을 때 보여줄 컴포넌트 할당
· exact path : 정확하게 일치하는 url의 컴포넌트를 렌더링시킴
'javascript > React' 카테고리의 다른 글
| concurrently 서버와 클라이언트 동시에 실행 (0) | 2023.02.12 |
|---|---|
| [오류 해결]internal/modules/cjs/loader.js:883 (0) | 2023.02.11 |
| React 200제(45~55번 실습) (0) | 2021.11.15 |
| React 200제(34~44번 실습) (0) | 2021.11.13 |
| React 200제(29~33번 실습) (0) | 2021.11.10 |