
안녕하세요~ 정데브😊입니다 ㅎㅎ
지난시간에 Visual Studio Code 다운로드 받는 법에 대해서 글을 썻었는데요!
✔ 혹시 아직 다운로드 하지 못하셨다면 아래 링크를 참고하시기 바래요.
Visual Studio Code 2020 다운로드 및 기초 설정
안녕하세요. 오늘은 Visual Studio Code 2020 다운로드 및 기초 설정에 대한 글을 쓰고자 합니다. 우선 Visual Studio Code 실행하기 위해서 다운로드를 받아야겠죠? Visual Studio Code 다운로드 링크 :https://v..
jeongdev55.tistory.com
오늘은 Visual Studio Code 다운로드 받고 처음으로 프로젝트를 어떻게 생성하는지에 대한 설명을 드리고자 합니다!
우선 제일먼저 프로젝트를 저장할 공간이 필요하겠죠?
원하는 위치에 폴더를 하나 생성해줍니다! 저는 간단하게 바탕화면에 [HTML] 이라는 폴더를 생성했습니다.

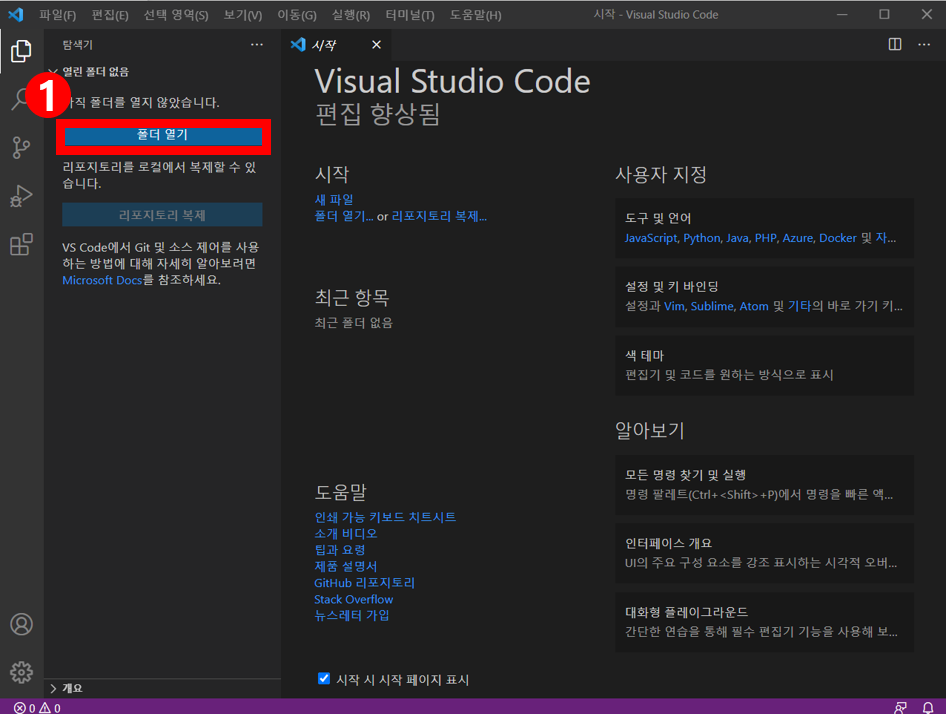
자, 생성을 완료했다면 Visual Studio Code를 실행해주세요 !!

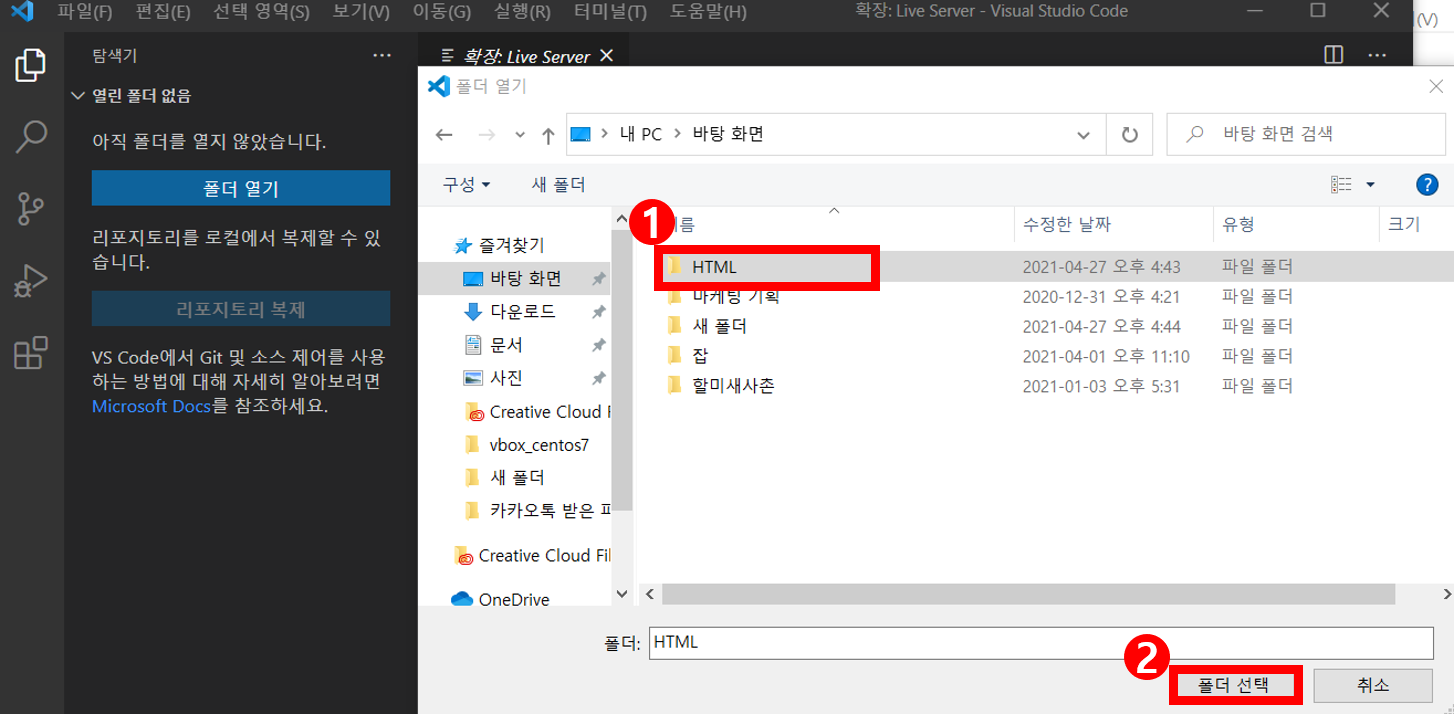
폴더 열기를 클릭!! 방금전에 만든 [HTML] 폴더를 선택해주시면 됩니다 ✌

폴더를 열어주었으니 이제 파일을 만들어 줘야겠죠??
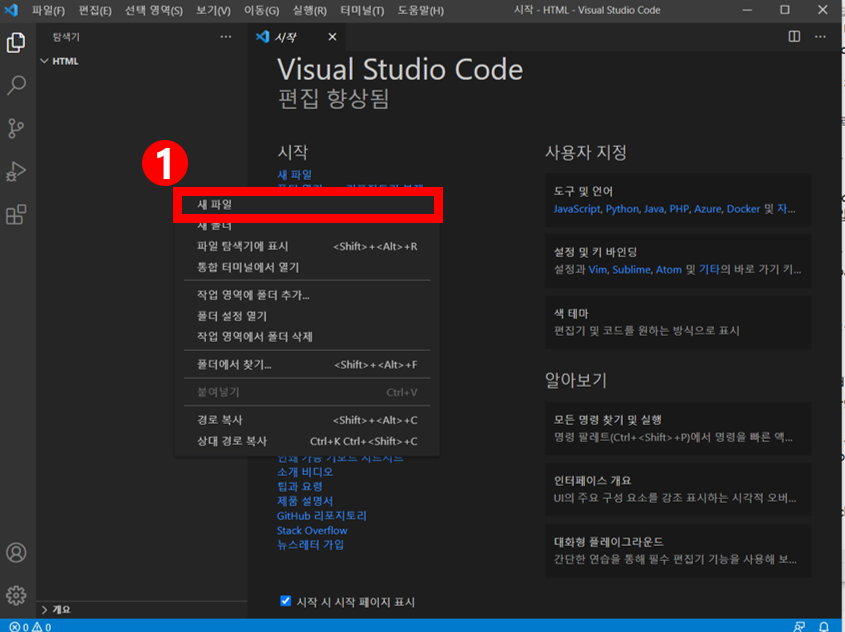
마우스 왼쪽을 클릭하여 [새파일]을 선택해주세요!
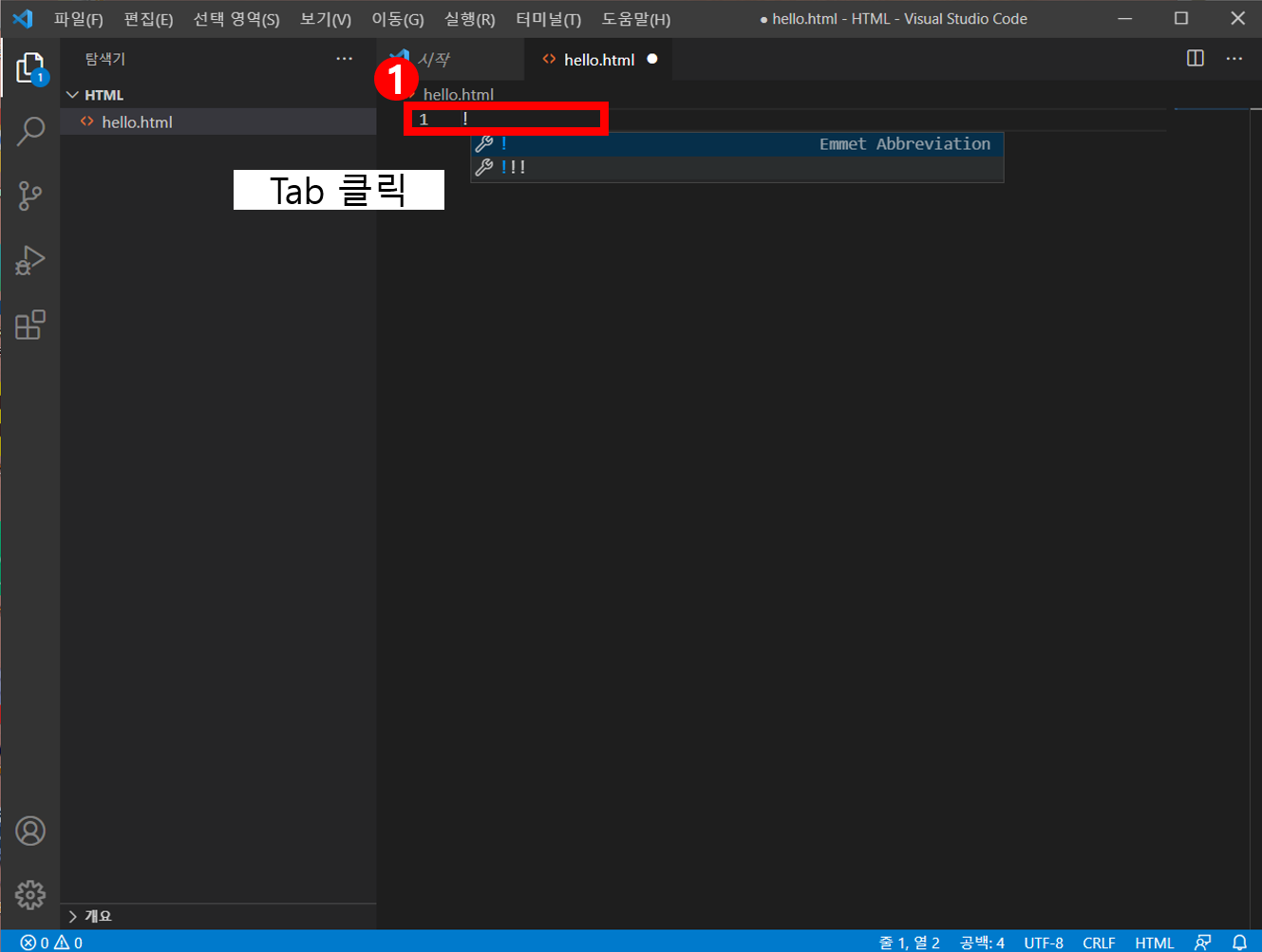
원하는 파일명을 입력하는데 < [파일명].html >으로 입력해주시면 된답니다! 😆

저는 간단하게 hello.html 이라는 파일명으로 시작했습니다!
참 신기한게 제가 웹 개발자가 되기 위해서 자바나 파이썬이나 등등 여러 언어의 강의를 들어봤는데
모든 강사님이 첫 파일을 만들때 hello 로 만드시더라구요 ㅎㅎ 저도 따라해보고 싶었습니다 🤦♀️🤦♀️
그다음 텅~해서 놀라신거 아니죠?
저도 처음에 엥...뭘 처야하는거지? 뭐지? 당황했지만 구글링으로 알아낸 시작!!

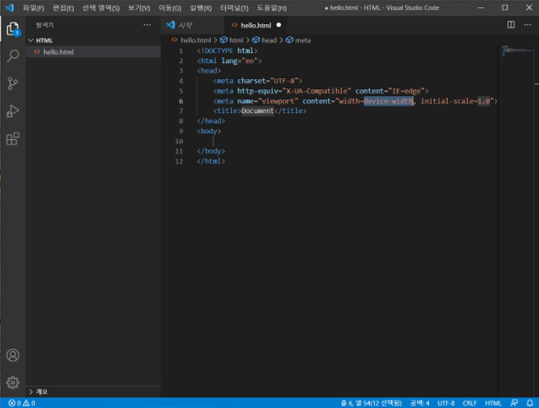
< ! > 느낌표를 찍어주신 다음 [Tab]을 딱~ 눌러주시면 아래와같이 짜잔~~ 기본 html틀이 나온답니다

자! 여기서부터 집 중 !
우리가 만들고 있는 파일에 내용을 화면에 출력하는것이 목적이잖아요!
이제부터 그 방법을 알려드릴꺼에요! 꿀팁도 들어가있으니 집중!!!
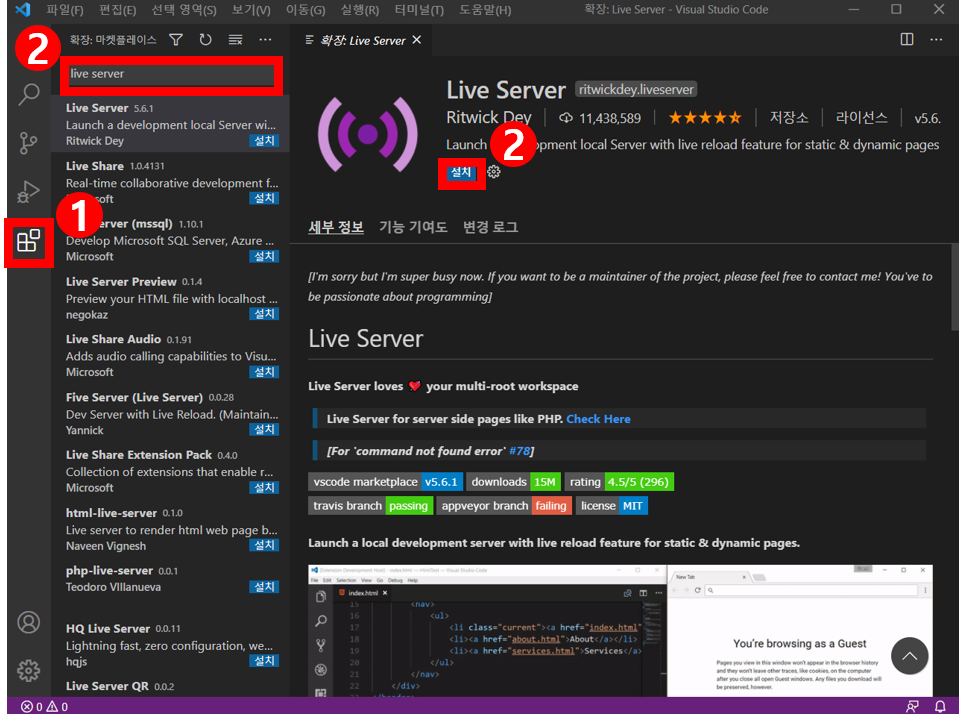
앞서 한국어용 팩 다운로드 했던 [확장] 기억나시져??
다시한번 확장으로 들어가서 Live Server 를 다운로드 해줍니다!

우리가 만든 코드에 대해서 바로바로 웹페이지에 보여주는 라이브 서버랍니다 👏👏👏
(어 숫자 잘못썻네여... 귀엽게 넘어가기..ㅎㅎ)

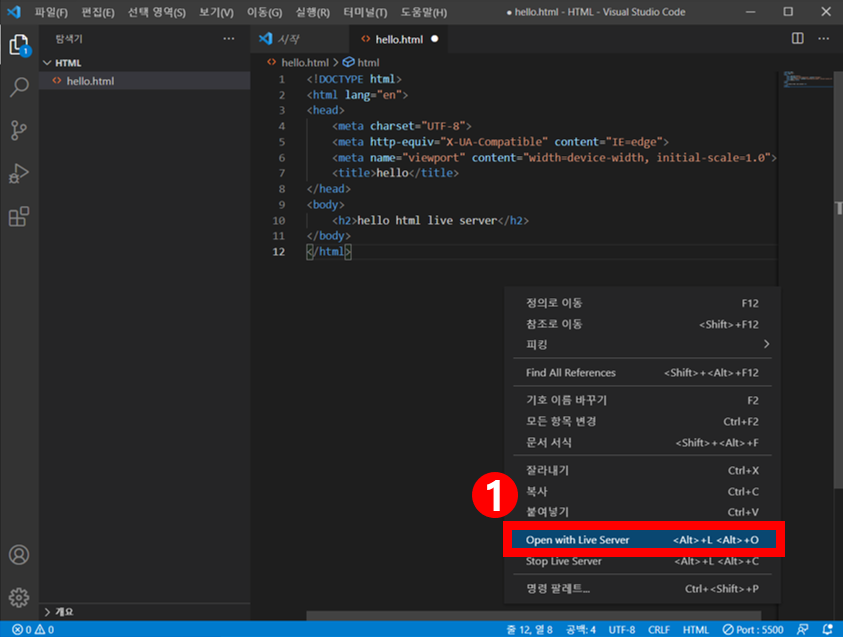
자 이제 다시 코드로 돌아와서 <body> 부분에 hello html live server 라고 입력한후
마우스 오른쪽을 클릭해서 Open with Live Server을 실행해줍니다!
옆에있는 단축키를 활용해서 열으셔도 됩니다! 자, 그럼 결과를 함께 봐볼까요???😎

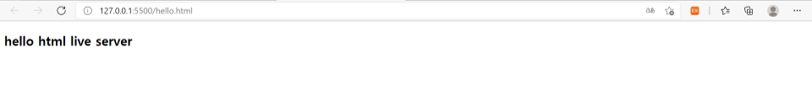
Live Server를 이용해서 새로운 웹페이지가 열린것을 확인하셨나요? 저도 처음 html을 시작할때 요부분이 너무 신기했어요!! 내가 친 코드가 홈페이지로 바로 나오다니!!
그럼 코드를 변경할때마다 저 Live Server를 실행해야 하는걸까요???
정답은!~~~ 아니요!!
지금부터 실시간으로 코딩이 적용되는 페이지를 열도록 할겁니다 ㅎㅎ
우선 설정이 필요한 부분인데요 !

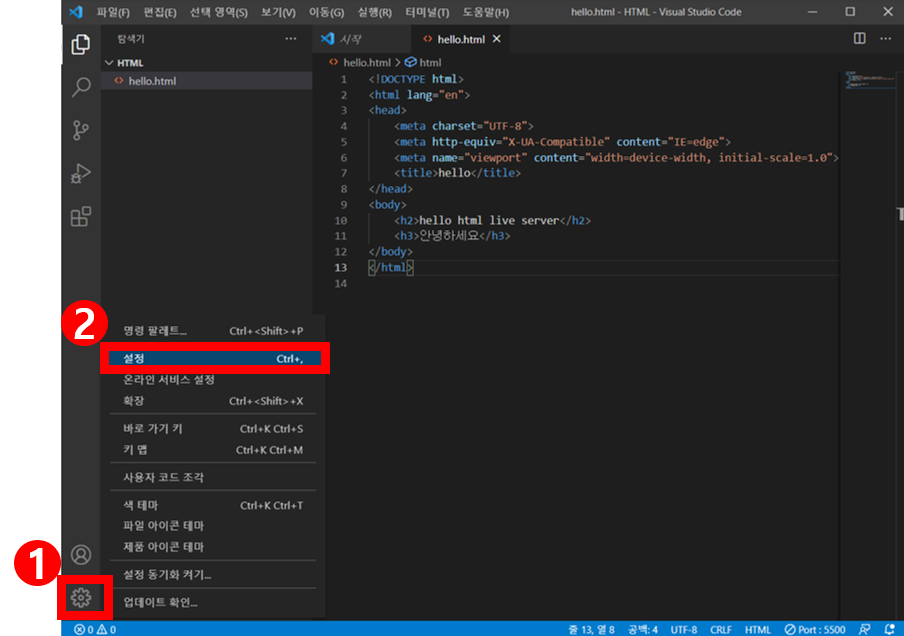
왼쪽 하단에 톱니바퀴 보이시죠?? 설정에 들어가줍니다!

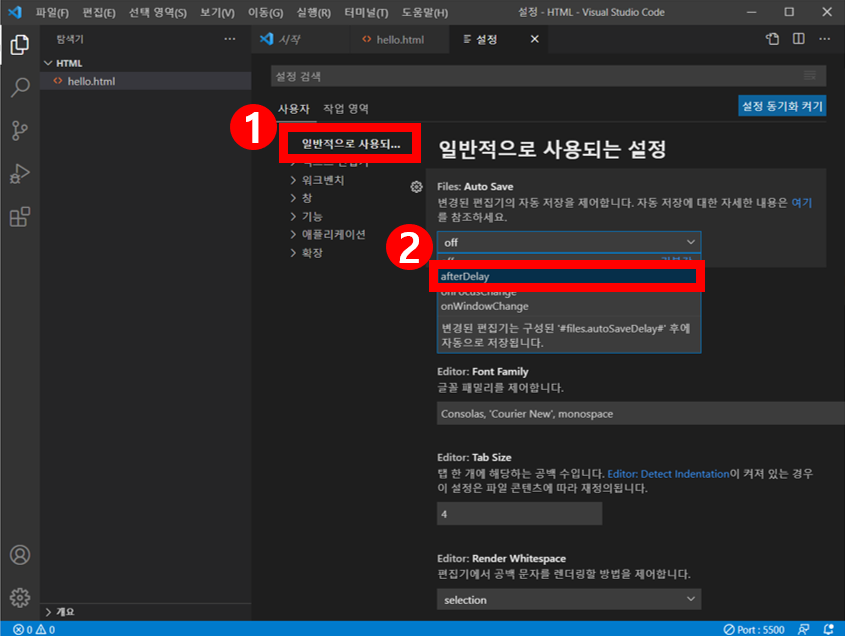
설정에 들어가면 [일반적으로 사용되는 설정] 부분에 맨위에 Auto Save 부분에
[off] 부분을 [afterDelay] 로 바꿔주시면 됩니다!
이 설정을 하게되면 코드가 변경된 후 바로 라이브서버에 적용되기 때문에 계속해서 웹서버를 열 필요가 없어집니다!
아래와 같이 추가된 코딩이 새로운 페이지를 열지 않고도 바로 적용되는 걸 확인할 수 있습니다!
완전 꿀팁이죠?? (*/ω\*)

다음에는 html 기초적인 문법에 대한 설명으로 돌아오겠습니다!
감사합니다😆
'html,css > html' 카테고리의 다른 글
| GitHub 웹호스팅(web hosting) 사용하기 (0) | 2021.07.07 |
|---|---|
| HTML - 글자 관련 태그 (0) | 2021.05.07 |
| HTML - 문단모양변경 태그 (0) | 2021.05.07 |
| HTML 개요 (0) | 2021.05.06 |
| Visual Studio Code 2020 다운로드 및 기초 설정 (0) | 2021.04.27 |