2021.11.04일 기록
✅ Props 사용하기
017. props 사용하기
018. props 자료형 선언하기
019. props Boolean으로 사용하기
020. props 객체형으로 사용하기
021. props를 필수값으로 사용하기
022. props를 기본값으로 사용하기
023. props의 자식 Component에 node 전달하기
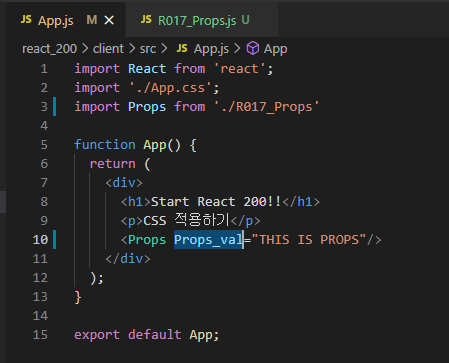
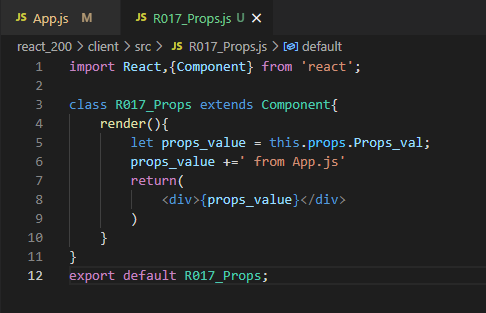
017. props 사용하기
props는 부모 컴포넌트가 자식 컴포넌트에 데이터를 전달할 때 사용한다. props를 전달받은 자식 컴포넌트에서는 데이터 수정이 불가능하다. 데이터를 변경하기 위해서는 컴포넌트 내부에서만 사용하는 변수에 값을 넣어서 사용해야한다.


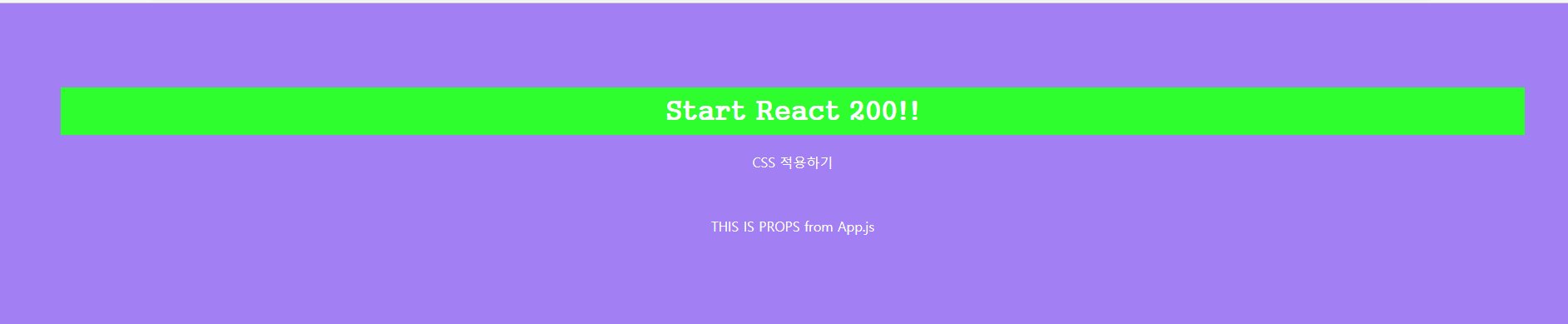
this.props. 뒤에 상위 컴포넌트(App.js)에서 전달받은 props변수명 (Props_val)을 붙이면 해당 데이터를 사용할 수 있다.
데이터를 수정해야할 경우, props자체가 아닌 컴포넌트 내부 변수를 따로 선언(props_vlaue)에 값을 옮겨 담아서 변형해야만 사용이 가능하다.

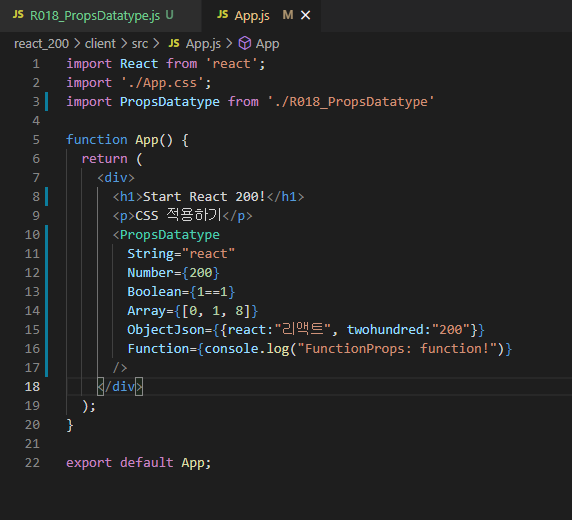
018. props 자료형 선언하기
자식 컴포넌트 (R018.js)에서 props에 대한 자료형을 선언해 놓으면, 부모 컴포넌트에서 넘어오는 props변수들의 자료형과 비교하게 된다. 이때 자료형이 일치하지 않는다면 경고메시지로 알려주기 때문에 잘못된 데이터를 확인해 볼 수 있다.

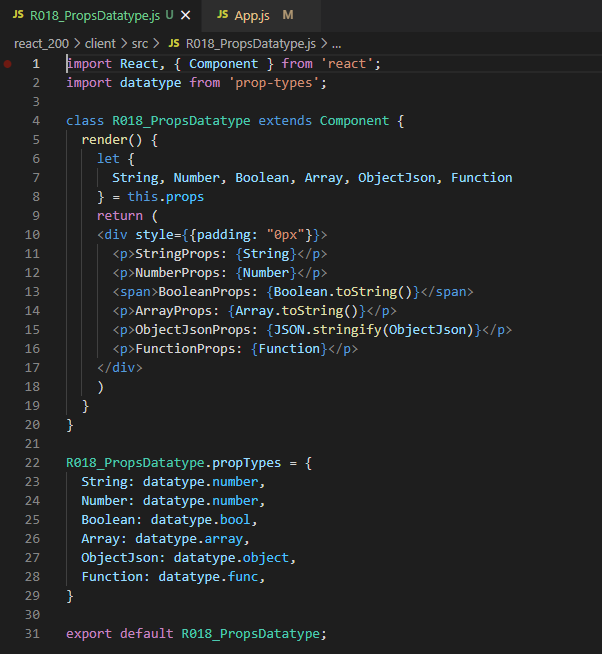
문자열, 숫자, 불린언, 배열, 객체, 함수 데이터를 props에담아 하위 컴포넌트로 전달한다.

render()함수를 통해서 지역변수를 선언해 props로 전달받은 값들을 할당한다.
2줄에 있는 리액트 기본 내장 패키지인 prop-types를 임포트하여 사용한다. (proTypes 가 데이터 유효성을 검증하고 콘솔에 경고 메시지를 출력해준다)
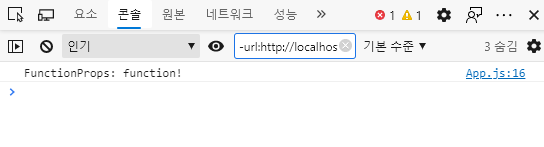
props 값들 각각에 적합한 자료형을 선언한다. 23줄에서 문자열 유형인 props.String변수의 자료형 number로 선언해 경고메시지가 발생하도록 한다. (오류는 콘솔에서 확인)
단순 에러이기 때문에 화면에는 String변수가 정상적으로 표시된다.


019. props Boolean으로 사용하기
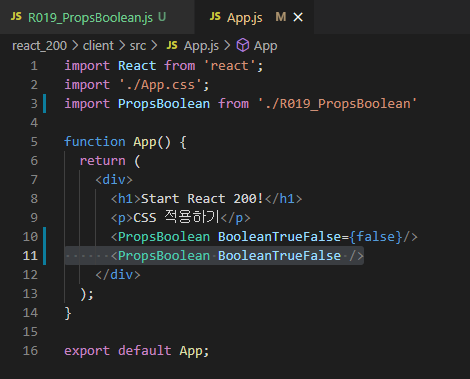
props의 값을 Boolean형으로 하위 컴포넌트에 전달할 경우, true나 false중 하나를 할당하게 된다.
추가 문법으로 props변수를 선언한 후 값을 할당하지 않고 넘기면 기본값으로 ture가 할당된다.

10줄에서 BooleanTrueFalse함수에 기본값으로 false를 주었고 11번째 줄은 따로 할당하지 않아 ture의 값이 들어간다.

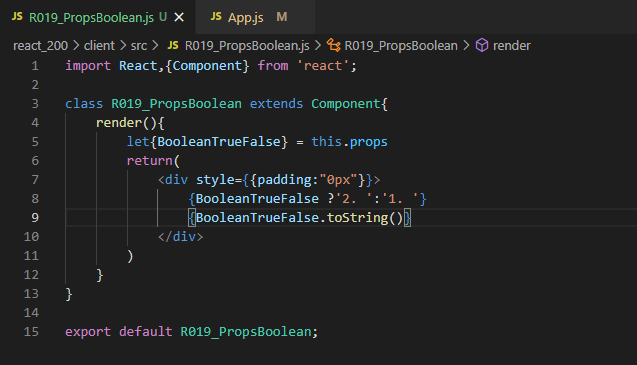
render()함수 내에서 지역변수를 선언하여 props의 값을 할당한다.
삼항 연산자를 이용해여 BooleanTrueFalse변수가 참일경우 '2.' 를 거짓일경우 '1.'를 화면에 출력한다.
Boolean변수는 직접화면에 출력할 수 없으므로 출력을 위해 toString()함수를 이용해 문자열로 변환하여 출력한다.
| [삼항 연산자] < 조건or 변수 ? 참일경우 실행 : 거짓일 경우 실행 > |

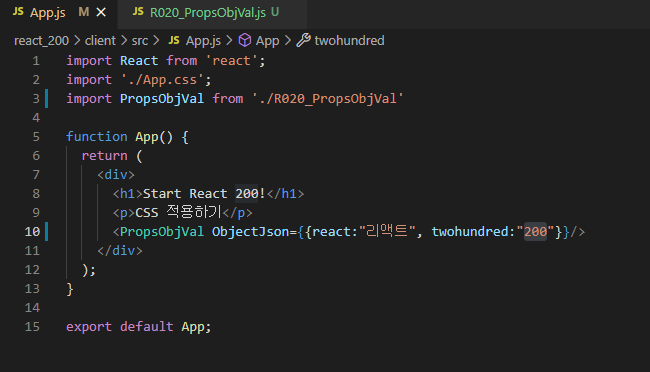
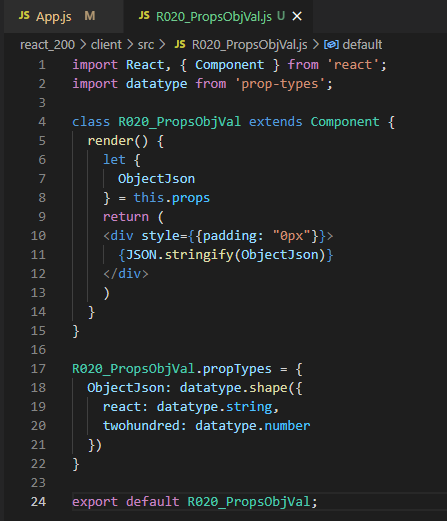
020. props 객체형으로 사용하기
props값을 객체로 하위 컴포넌트에 전달할 경우, 자료형을 object로 선언한다. 하지만 객체 형태(객체 내부 변수들)의 자료형을 선언할때는 shape라는 유형을 사용한다.


render()함수내에서 지역변수를 선언해 props로 전달된 값을 할당한다.
shpe유형을 사용해 객체변수 ObjectJso의 내부 key 값(react,twohundred)에 대해 자료형을 선언한다.
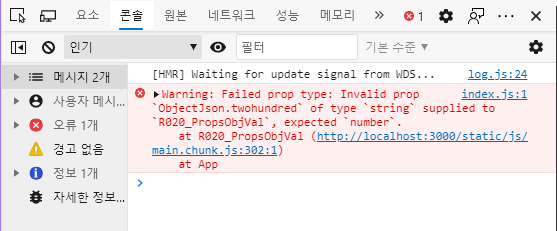
twohundred가 상위 컴포넌트에서 문자열로 전달되었지만 자로형이 number로 선언되었다. 자료형이 일치하지 않아서 경고 메시지가 출력된다.


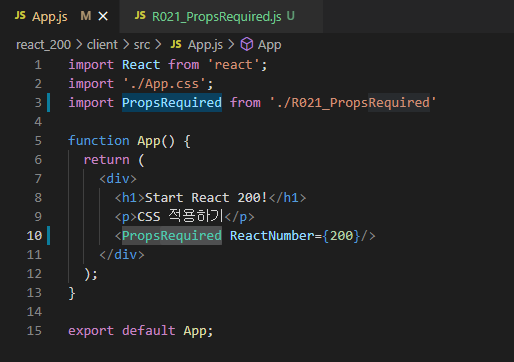
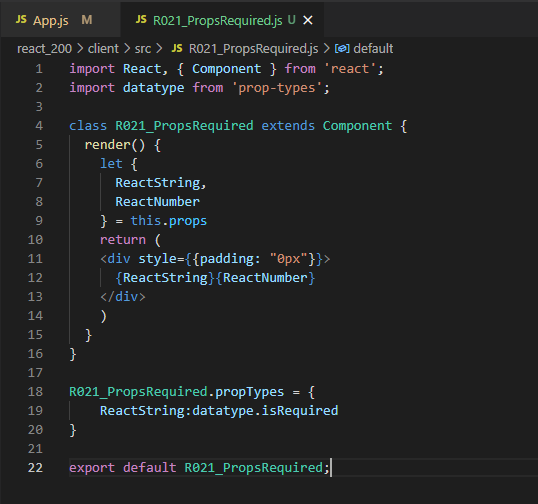
021. props를 필수값으로 사용하기
props의 자료형을 선언할 때 prop-types라는 내장 패키지를 사용한다.
자료형 설정 대신 isRequired조건을 추가하면, 변숫값이 없는 경우 메시지가 발생할 수 있다.


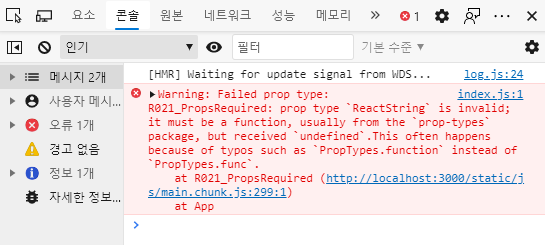
ReactString이라는 props의 값을 필수값으로 지정한다. 하지만 상위 컴포넌트에서 ReactString이라는 변수를 전달하지 않았기 때문에 경고메시지가 콘솔창에 뜨게된다.
ReactString 변숫값이 비어있기 때문에 전달반은 ReactNumber 변수값인 200만 화면에 출력되는 것을 확인할 수 있다.


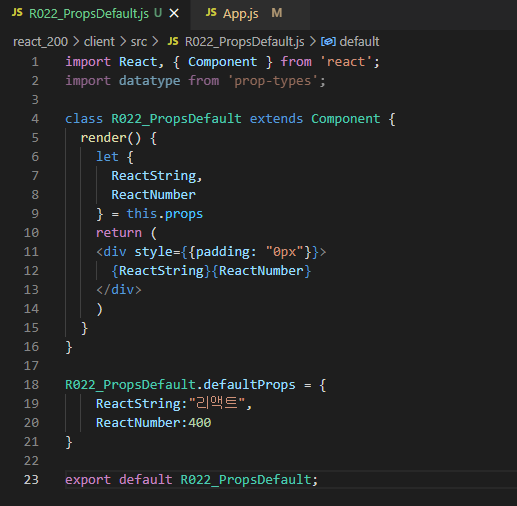
022. props를 기본값으로 사용하기
props의 기본값은 부모 컴포넌트에서 값이 넘어오지 않을때 사용한다. defaultProps라는 문법을 사용해서 나타낸다.

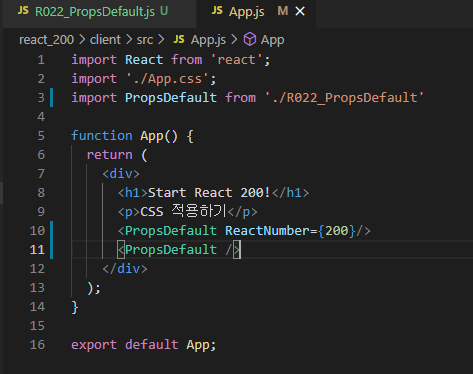
상위 컴포넌트에서 값이 전달될것이라고 기대되는 ReactString과 ReactNumber 변수에 각각 기본값을 항당하였다.
상위 컴포넌트에선 ReactNumber의 값 200 만 전달되었고 ReactString 변수의 값은 주어지지 않은 상태이다.
ReactString 변숫값이 비어있기 때문에 18번째 줄에서 지정한 기본값이 화면에 출력된다.
ReactNumber 변숫값은 상위 컴포넌트에서 전달이 되었기 떄문에 기본값 400이 아닌 200이 출력되는 것을 확인할 수 있다.


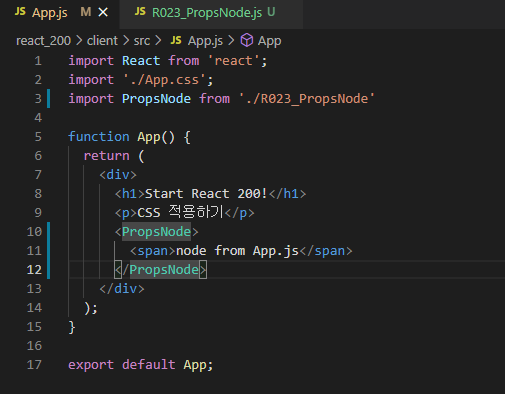
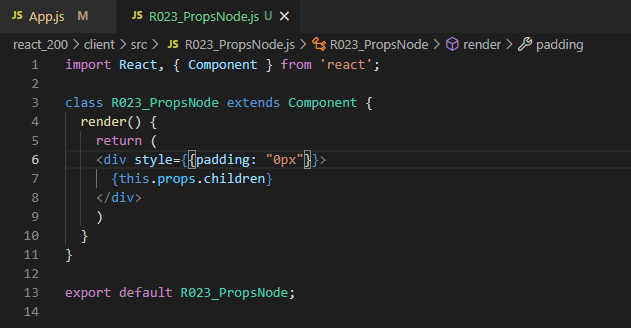
023. props의 자식 Component에 node 전달하기
props를 하위 컴포넌트 태그 안쪽에서 선언해 전달하는 것 이외에도 하위 컴포넌트 태그 사이에서 작성된 node를 전달할 수 있다.

하위 컴포넌트 태그 사이에 <span>태그의 값인 children을 가지고와서 화면에 출력되는 것을 확인 할 수 있다.
상위 컴포넌트에서 전달한 노트느 this.props.children이라는 문법으로 접근한다.


'javascript > React' 카테고리의 다른 글
| React 200제(34~44번 실습) (0) | 2021.11.13 |
|---|---|
| React 200제(29~33번 실습) (0) | 2021.11.10 |
| React 200제(9~16번 실습) (0) | 2021.11.01 |
| React 200제 (4~8번 실습) (0) | 2021.10.31 |
| React 200제 (1~3번 실습) (1) | 2021.10.29 |